📖简介
Micro-App-DevTools是基于京东零售推出的一款为micro-app框架而开发的chrome插件,旨在方便开发者对微前端进行数据查看以及调试,提升工作效率。 Github 地址为:https://github.com/micro-zoe/micro-app-chrome-plugin,欢迎 Star 一下
如何使用
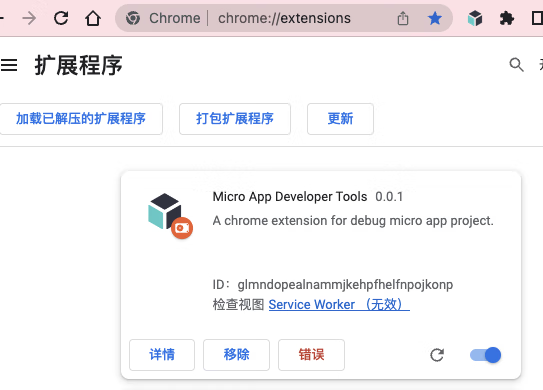
下载插件地址,(提示:无需解压),在chrome中输入chrome://extensions打开扩展程序,将已下载的插件拖入。

功能
打开控制台,选中Micro app
1、Environment环境
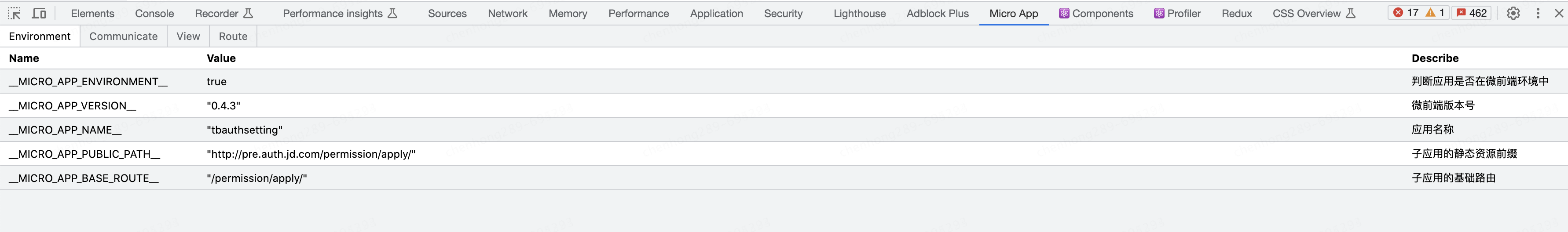
可查看Micro app的Environment环境如下
'__MICRO_APP_ENVIRONMENT__': '判断应用是否在微前端环境中'
'__MICRO_APP_VERSION__': '微前端版本号'
'__MICRO_APP_NAME__': '应用名称'
'__MICRO_APP_PUBLIC_PATH__': '子应用的静态资源前缀'
'__MICRO_APP_BASE_ROUTE__': '子应用的基础路由'

2、Communicate通讯
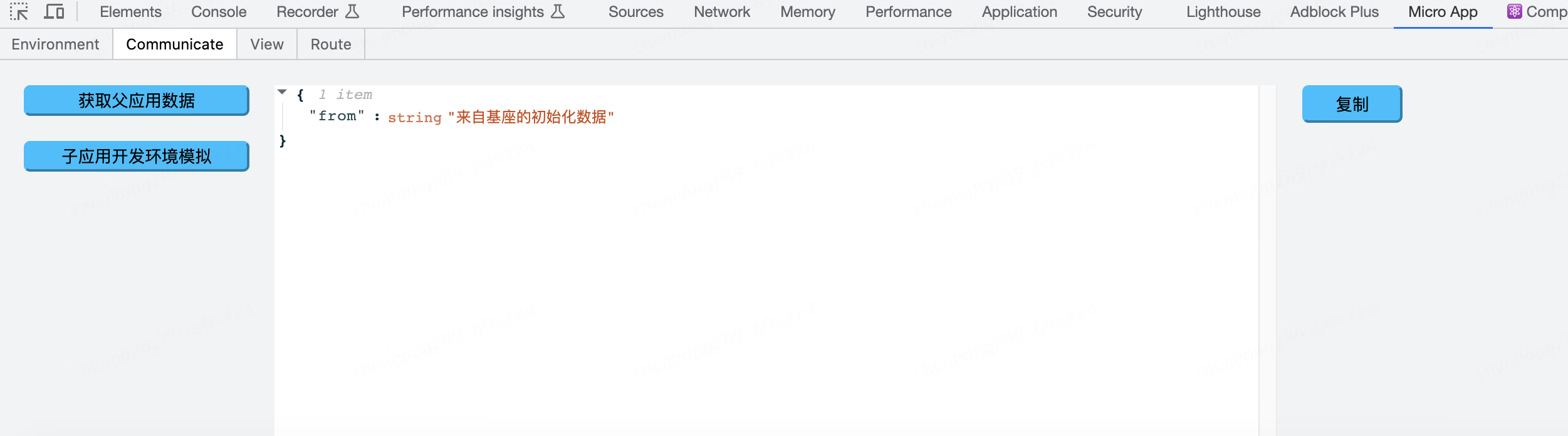
查看父子应用通讯 数据通信面板
功能一、获取父应用数据
点击按钮获取当前被嵌入页面基座应用的JSON格式数据

功能二、子应用开发环境模拟
点击按钮跳转至功能一中子应用开发环境模拟页面,此处模仿内嵌子应用,使用说明如下所示:
在子应用开发环境模拟页面中输入子页面URL等信息
a、子页面URL:此处输入被基座应用嵌入的子应用链接
b、父应用数据:此处输入JSON格式的父应用需要传给子应用的数据
c、子应用嵌入代码:此处显示子应用嵌入的代码
以上即完成微前端的嵌入,效果如下:

快捷打开方式一
点击右上角图标出现目录,选择"打开子应用开发环境模拟" 
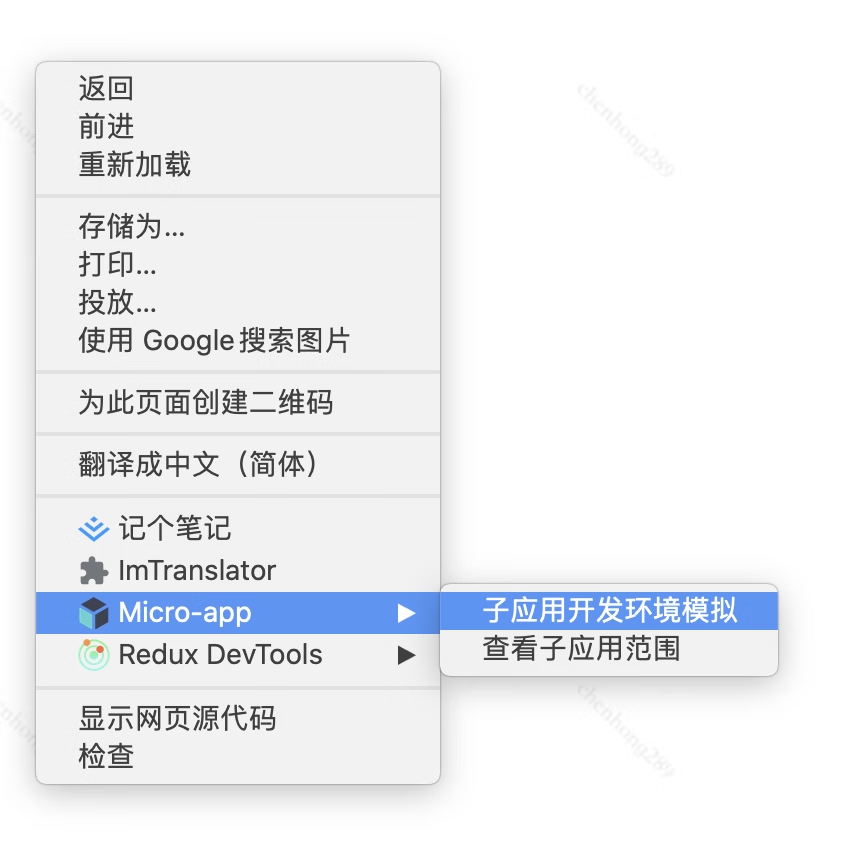
快捷打开方式二
点击鼠标右键,选择micro-app下,二级菜单点子应用开发环境模拟 
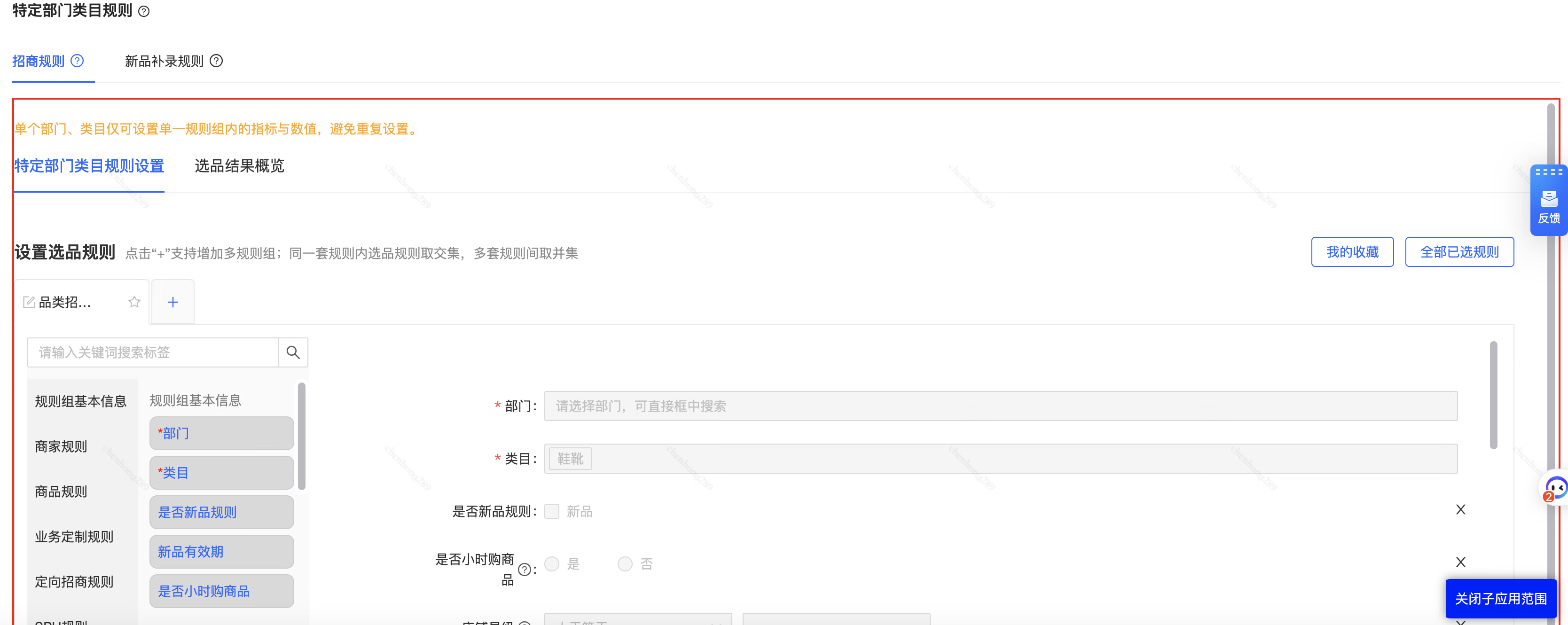
3、View子应用视图
查看子应用相关视图信息
查看子应用范围
点击按钮即可获取当前被嵌入页面基座应用的视图

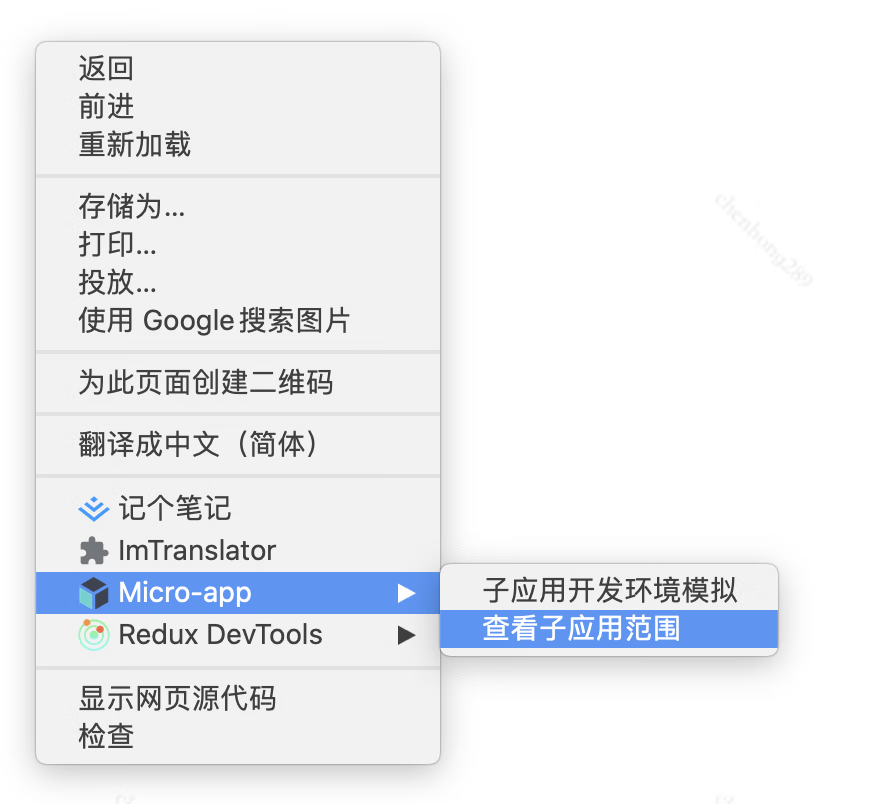
快捷打开方式
点击鼠标右键,选择micro-app下,二级菜单点击查看子应用范围 
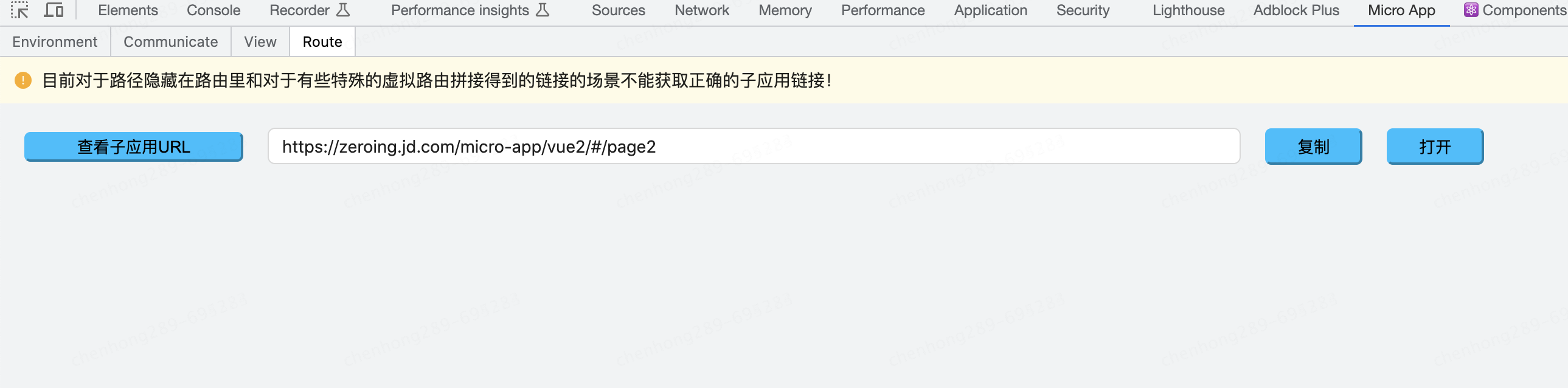
4、Route路由
查看子应用路由信息

功能一、获取子应用路由
点击查看子应用URL按钮即可获取当前页面下所有子应用的路由地址
功能二、复制及打开子应用路由链接
点击复制按钮复制子应用路由,点击打开按钮直接在浏览器打开子应用链接地址
🤝 参与共建
如果您对这个项目感兴趣,欢迎提pull request参与贡献,也欢迎 Star 支持一下 ^_^ 欢迎小伙伴们加入Micro-App-DevTools微信群交流^ ^